Как вставить код в презентацию
Будет полезно, например, если вы разработчик и выступаете на конференции или демонстрируете команде на очередном стендапе куски исходного кода проекта.
Сань, а что тут вставлять то?! Спросите вы. Казалось бы, что тут сложного, да?

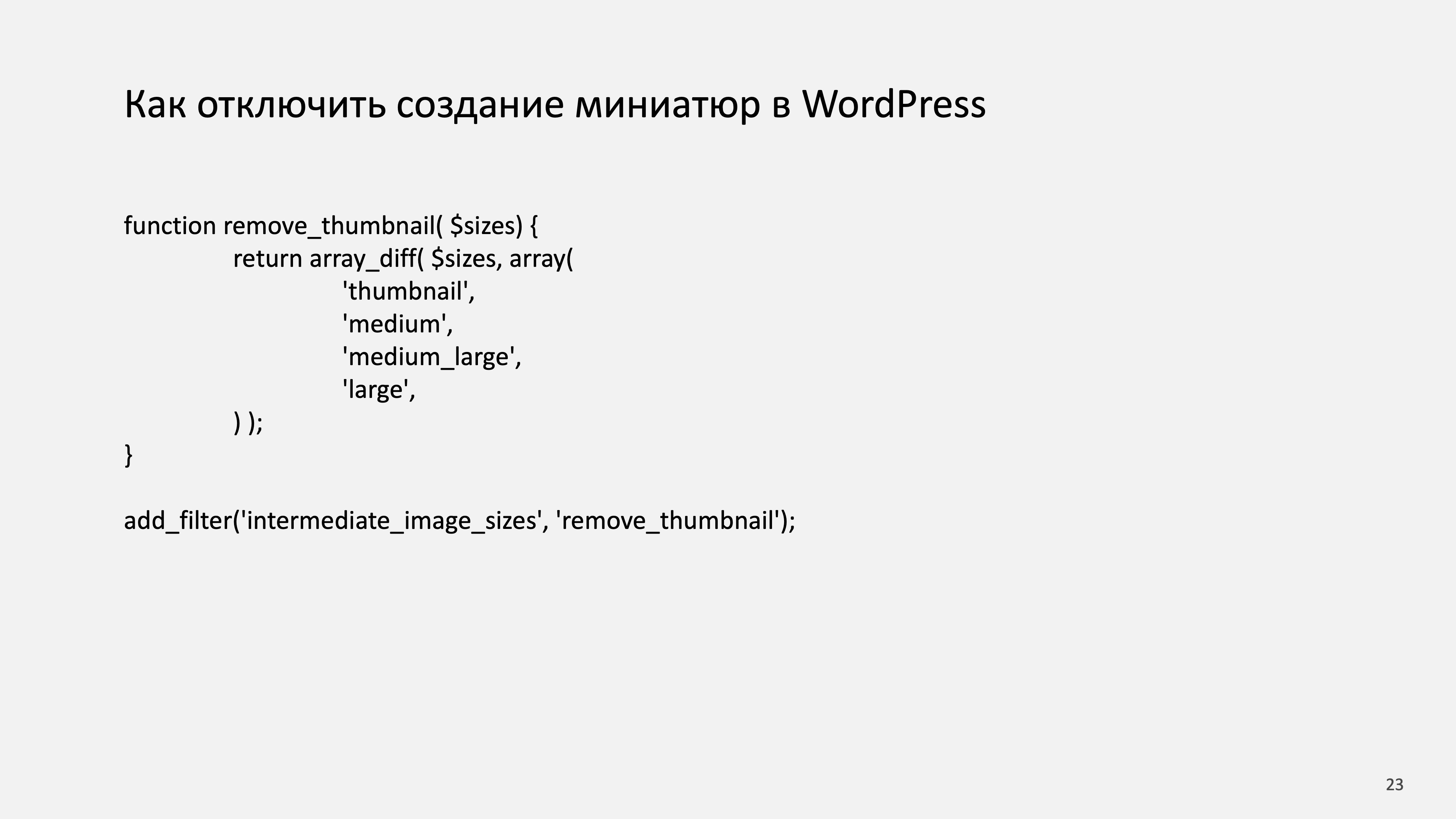
Код вставлен. Но есть проблема: он плохо считывается. Код не похож на код. Можно поменять шрифт на моноширинный.
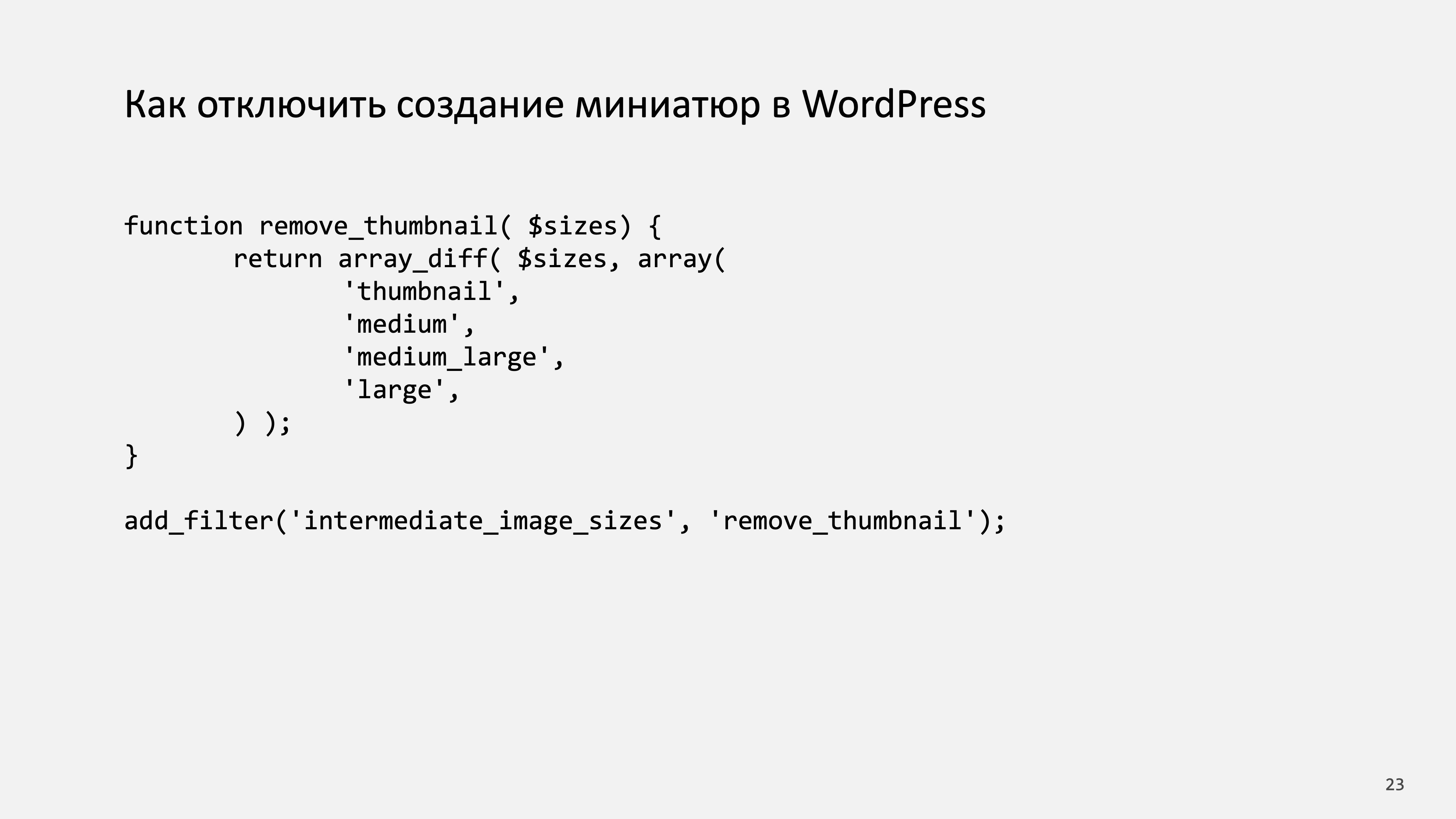
Например, на Consolas:

Код уже больше похож на код, но не совсем. Код в среде разработки обычно имеет цветовую схему: функции, параметры и другие части кода раскрашены в свой цвет. У каждого языка программирования своя цветовая схема. Делается это для удобства чтения кода.
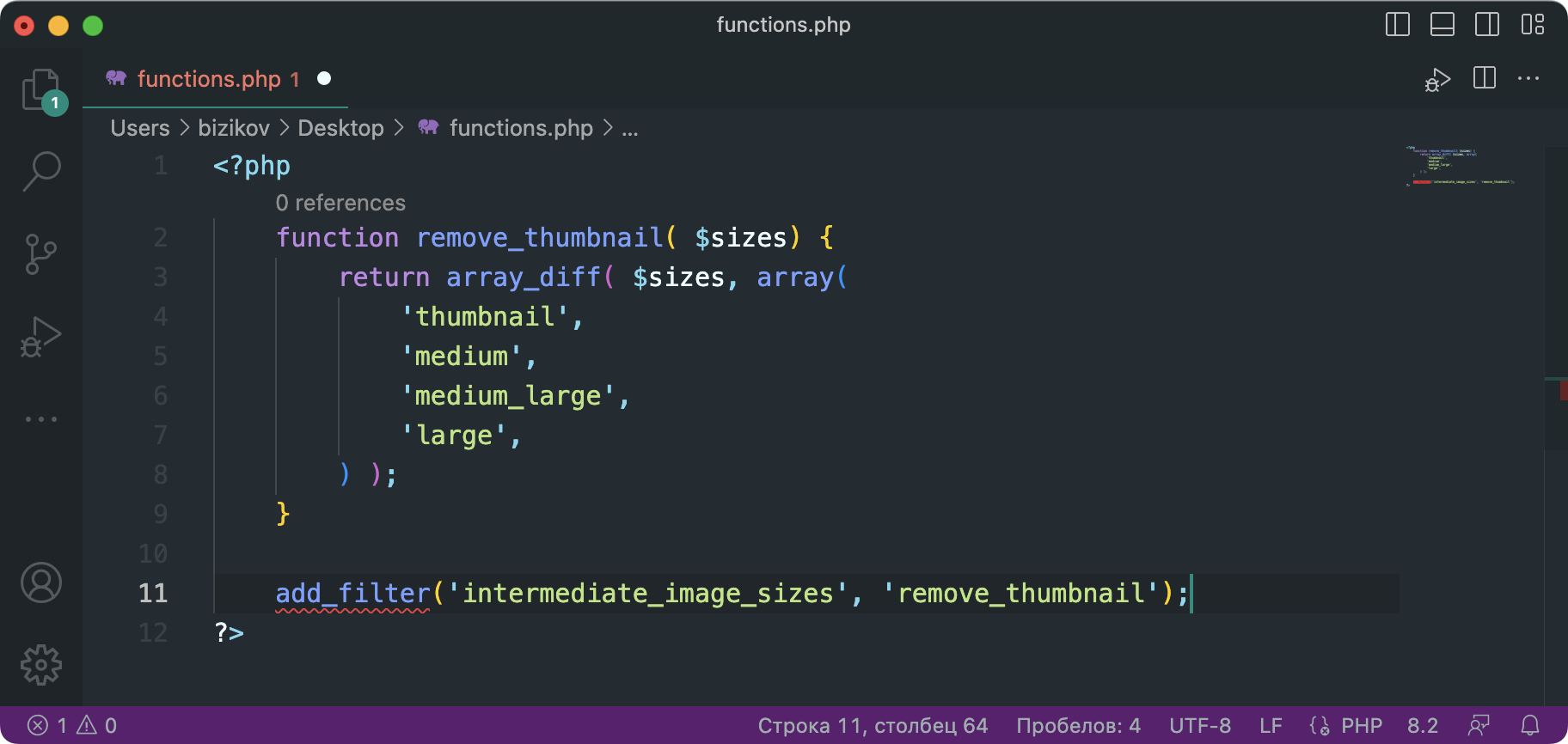
Например, вот так этот код выглядит в Visual Studio Code:

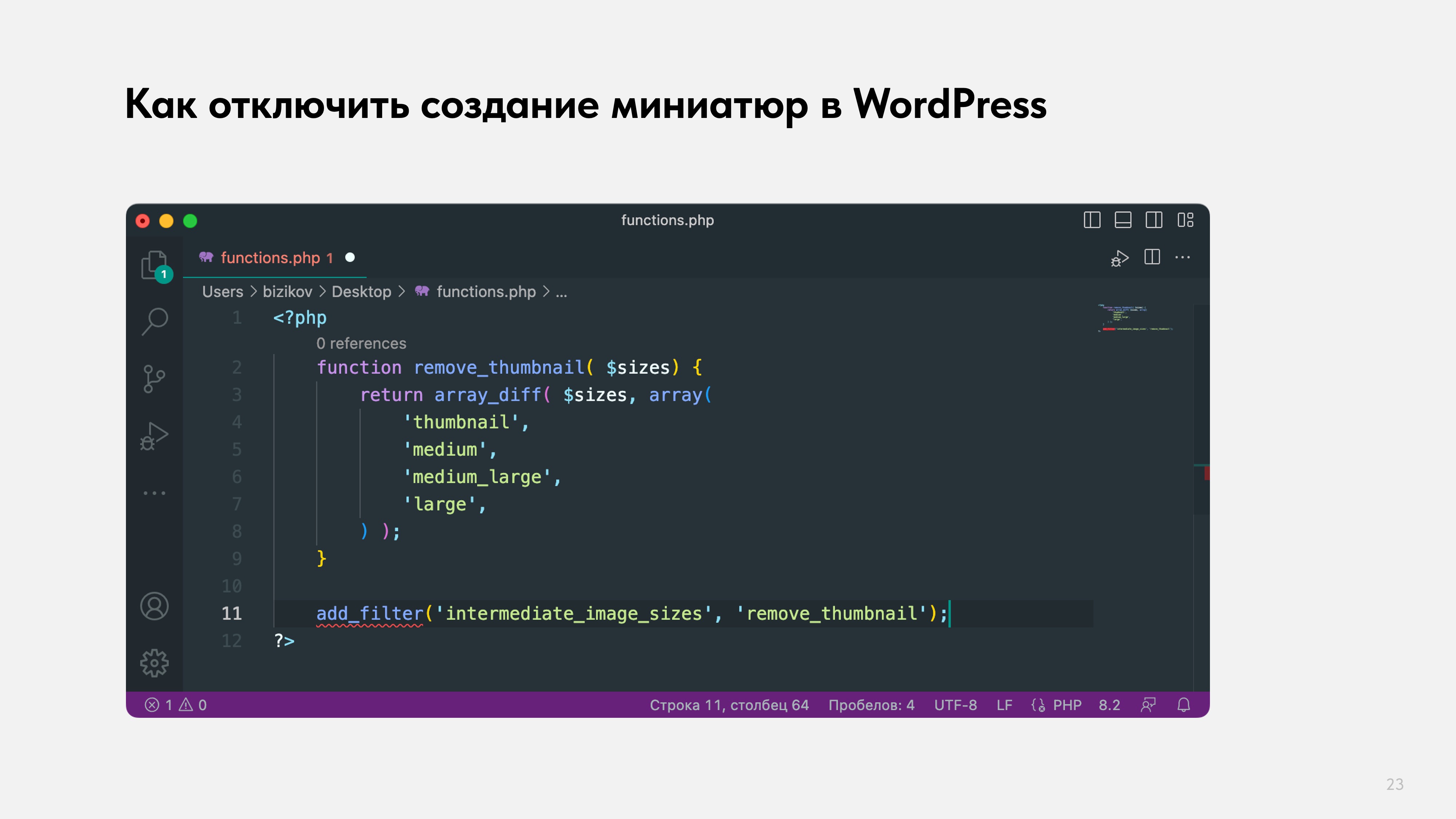
В целом, этот скриншот можно взять и вставить на слайд — будет лучше, чем просто текст:

Но в этом случае у нас на экране много лишних деталей, которые могут отвлекать: левая панель, хлебные крошки, строка данных снизу, панель справа и в целом куча лишних иконок (насчитал 18 иконок).
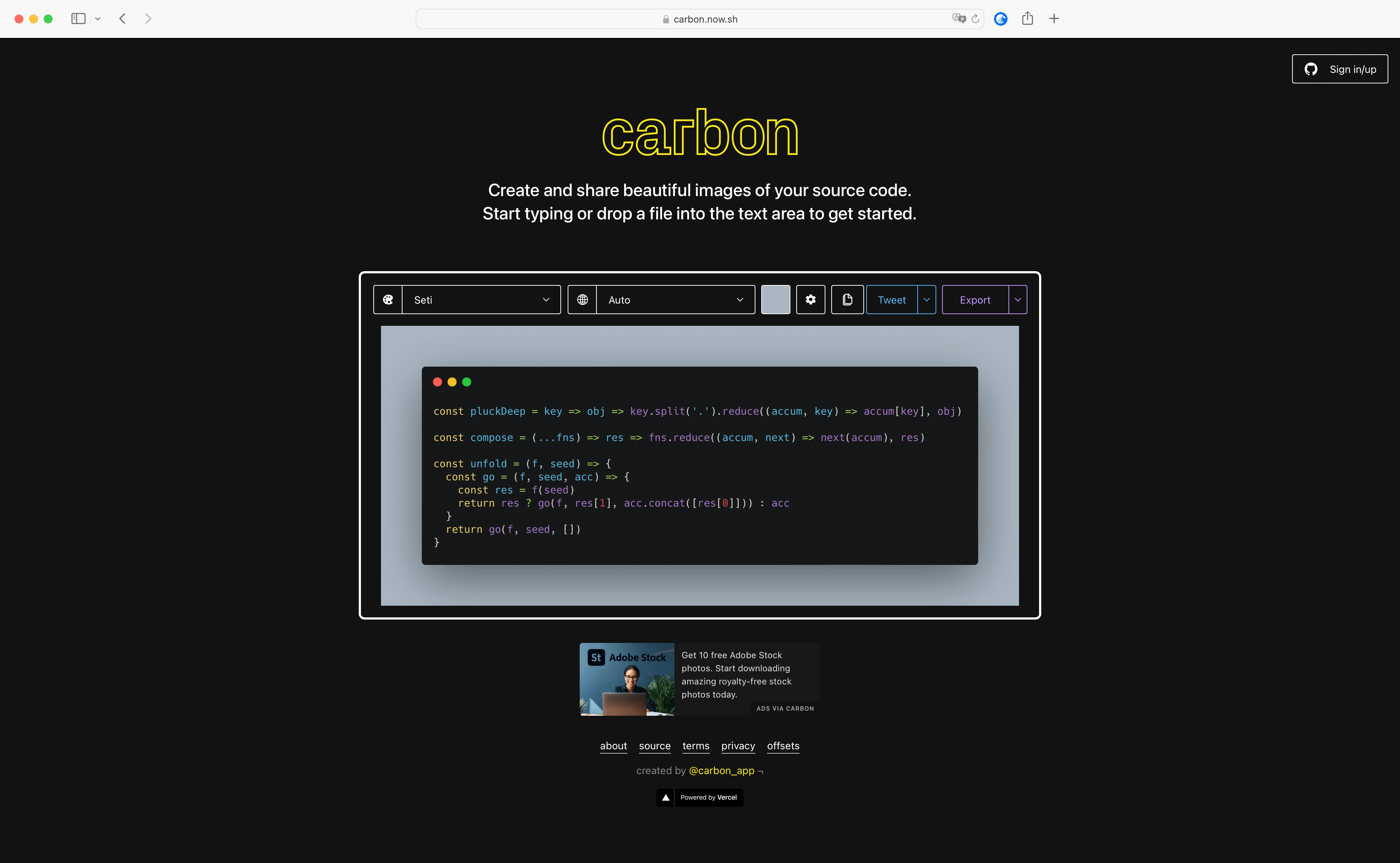
Если в слайде презентации необходимо показать код, то я использую специальный для этого сервис — carbon.now.sh.
Сервис carbon.now.sh

С помощью carbon.now.sh можно сгенерировать красивую картинку с кодом, раскрашенным под нужный язык программирования и после вставить на слайд.
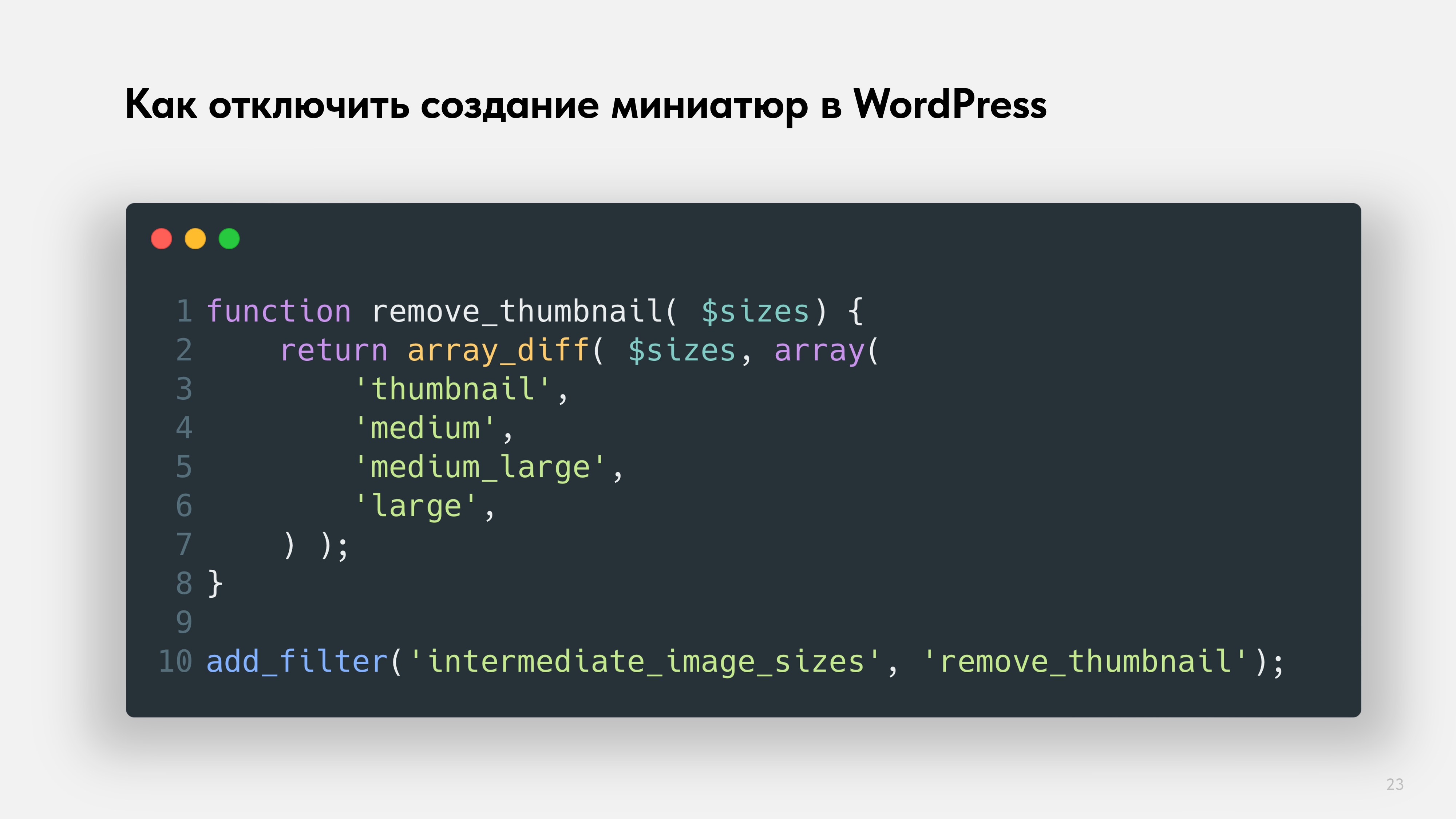
Вот, как это будет выглядеть:

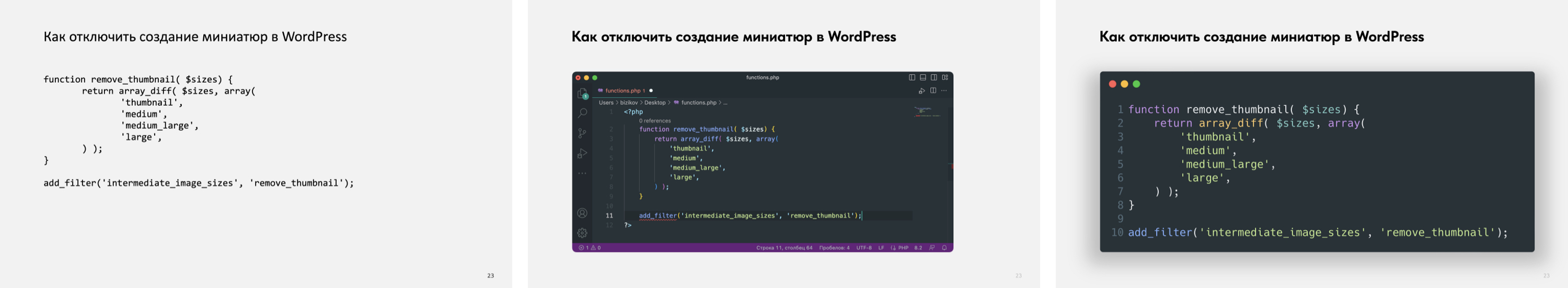
Для наглядности давайте теперь сравним все три варианта: 1) код, вставленный текстом; 2) скриншот кода из среды разработки; 3) картинка с кодом, сгенерированная через carbon.now.sh:

Первый вариант ужасен. Два остальных ничего так, но в третьем случае у нас код крупнее, его легче рассмотреть и никакие элементы интерфейса нас не отвлекают.
В целом, можно использовать второй или третий варианты. Если решили использовать carbon.now.sh, то ниже расскажу про настройки.
Настройки carbon.now.sh
Настройки, которые выставлены у сервиса по умолчанию мне не нравятся. Поэтому расскажу как сделать красиво. Проще всего скачать файл настроек и выполнить импорт.
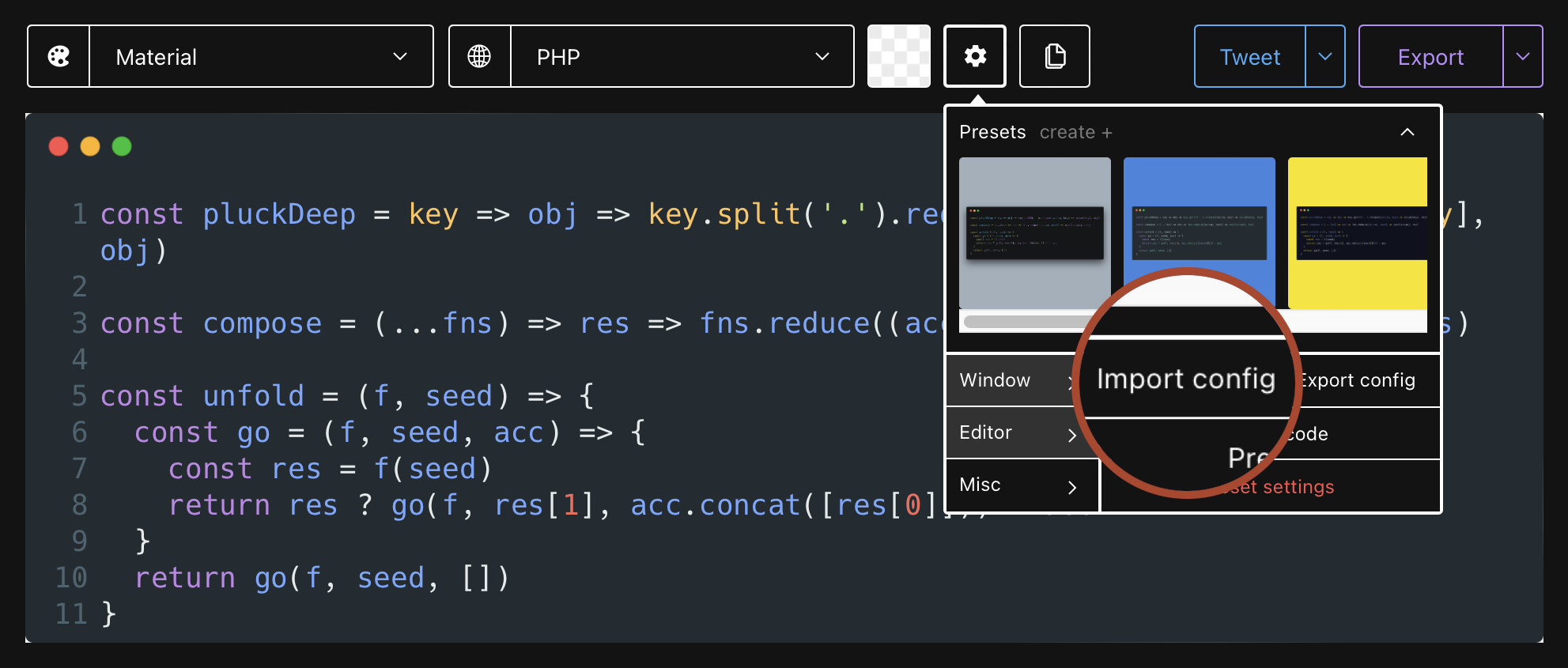
Нажимаем на иконку настроек → Misс → Import config, выбираем файл и загружаем его в carbon.now.sh:

Готово! Теперь вы можете генерировать картинки с кодом и вставлять их на своих слайды. Настройки сохранятся, даже если закроете вкладку или перезагрузите компьютер.
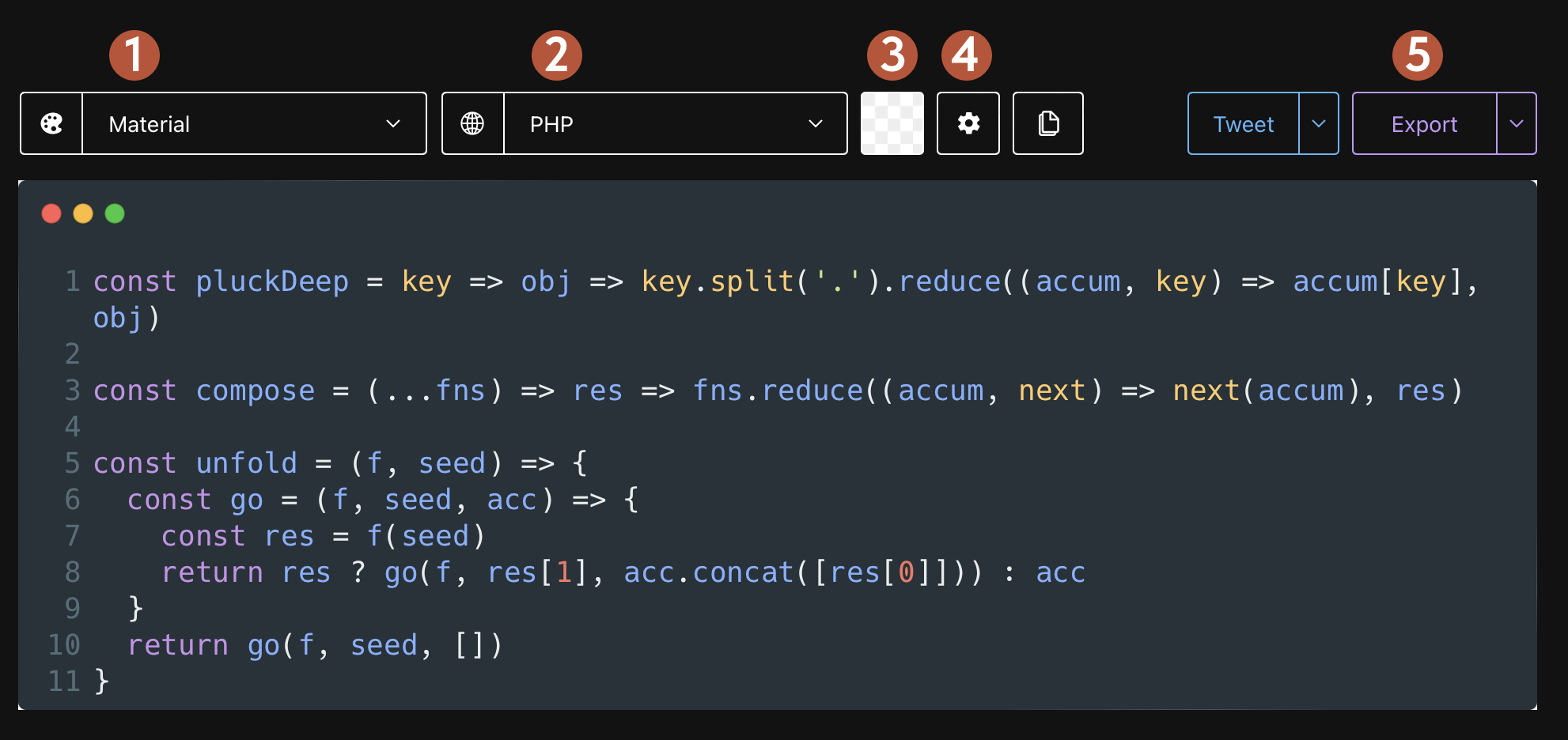
Теперь кратко пройдёмся по интерфейсу сервиса, чтобы вы понимали как выбрать свой стиль, нужный язык программирования и скачать получившееся изображение:

- Тема оформления, предпочитаю Material. Вы можете поиграться и выбрать ту тему, которая вам понравится.
- Язык программирования. Указываем тот язык, на котором написан код.
- Фон. Рекомендую указать прозрачный. В этом случае вы сможете менять фон на самом слайде и не придется заново генерировать картинку с фоном, чтобы тот соответствовал фону слайда. Чтобы сделать фон прозрачным необходимо ползунок прозрачности передвинуть влево.
- Настройки окна. Убираем все отступы, тень, задаем фиксированную ширину окна и используем её для всех вставок кода в рамках презентации. Это необходимо сделать, чтобы от слайда к слайду не было скачков в размере кода на картинке. Если у вас планируется много экранов с кодом, то чтобы они не скакали по размеру от слайда к слайду — сначала выберите самый большой кусок кода, сгенерируйте картинку и вставьте на слайд. Подгоните по размеру, чтобы смотрелось аккуратно. Всем остальным картинкам задавайте ширину как у этой картинки.
- Экспорт, тут всё просто: качаем в ×2 картинку в формате PNG. Не экспортируйте в SVG. Сервис не умеет корректно его генерировать. В PowerPoint отображается пустое белое окно, а Keynote вовсе не поддерживает SVG.